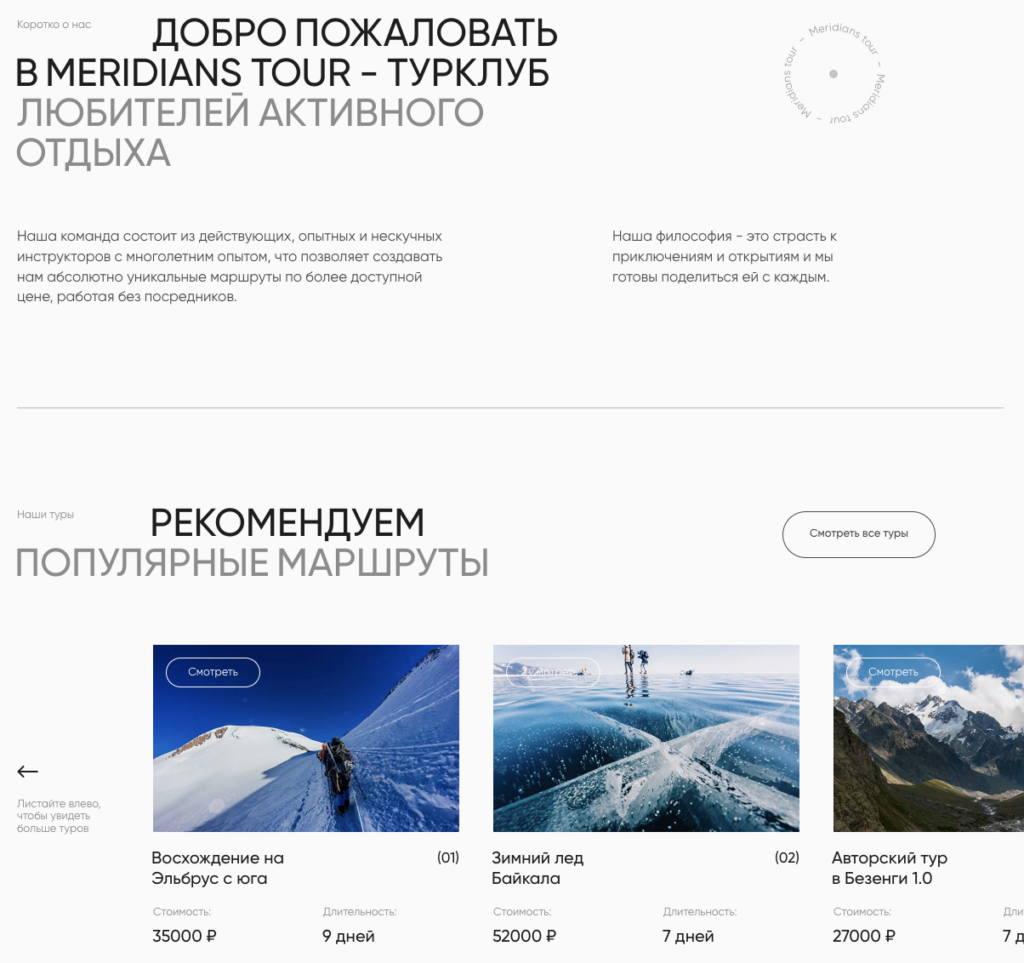
Дизайн понятен целевой аудитории
Рекламный креатив попадёт точно в боль потребителя, а сайт – в его задачи, только если вы знаете свою целевую аудиторию.
Перед началом работы поделитесь с дизайнером своими исследованиями ЦА. Чтобы при создании визуала он учитывал желания, потребности, образ жизни читателей и потенциальных клиентов.
Когда вы будете принимать макет сайта, подумайте, как ваша аудитория отнесётся к дизайну. Например, люди, которые почти не сидят в социальных сетях, вряд ли смогут понять мемы. А активные интернет-пользователи с радостью воспримут шуточное оформление сайта или поста.

Внимание пользователя сконцентрировано на самом важном
Пользователи ежедневно посещают десятки разных сайтов, видят сотни публикаций в соцсетях и рекламных баннеров. Поэтому дизайн должен быть таким, чтобы человек мог сразу концентрироваться на вашем посыле.
Множество визуальных элементов в дизайне, которые не несут смысловой нагрузки, отвлекают внимание от конверсионных кнопок, призывов к действию и партнёрских инструментов.
Важно, чтобы в дизайне чётко разделялось главное и второстепенное. В первую очередь пользователь должен увидеть преимущества того, что вы предлагаете, а уже потом вникать в детали.

Элементы сайта выстроены по сетке
Сетка помогает выстроить скелет дизайна. Она отвечает за выравнивание и визуальный порядок: благодаря сетке в размещении элементов на странице (изображений, видео, текстовых блоков) есть логика, между ними соблюдаются одинаковые отступы.
За счёт этого сайт выглядит эстетичнее, а благодаря простой структуре посетители быстрее считывают информацию.
Когда вы принимаете дизайн от специалиста, следите за шириной блоков и отступами между ними. Контент не должен постоянно «прыгать»: становиться то уже, то шире. Это мешает восприятию пользователей.

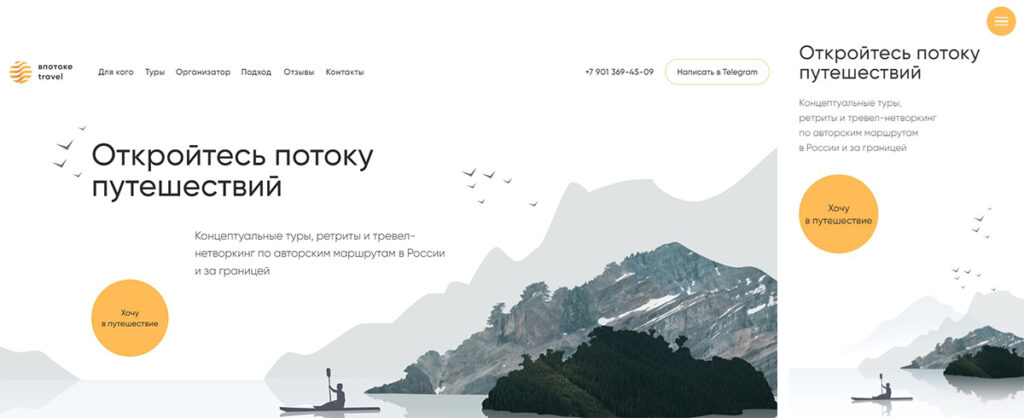
В дизайне соблюдается стилистика
У любого сайта или публикации должна быть своя стилистика — типографика и общий дизайн, которые хорошо сочетаются между собой. Это позволяет сайту или креативу быть целостным и понятным для аудитории.
Например, если вы попросили дизайнера оформить сайт в нежных пастельных цветах и выбрали элегантные шрифты, вряд ли к ним стоит добавлять гранжевые рваные детали или динамичные неоновые элементы.

Цвета использованы грамотно
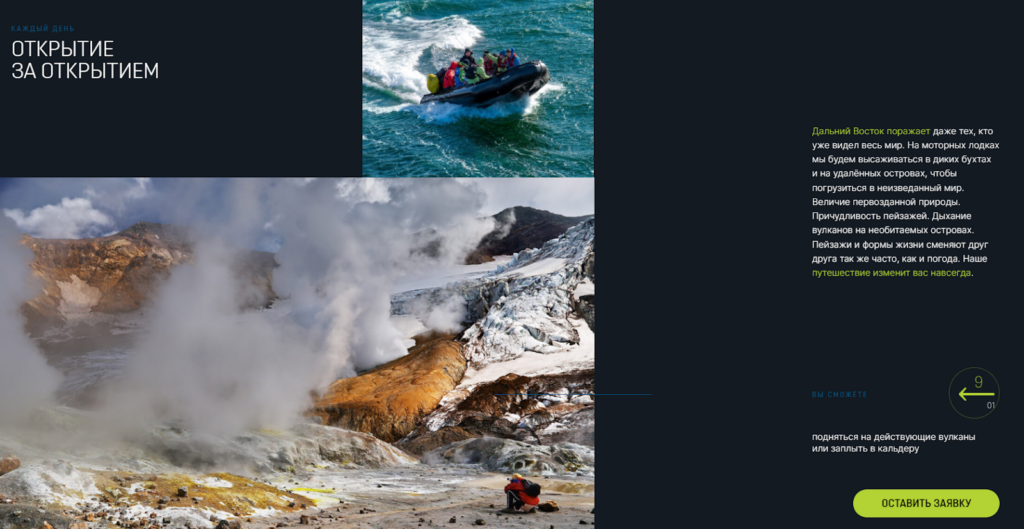
Цвет — важная составляющая любого дизайна. Оптимальной считается цветовая палитра из 2–3 цветов. Дизайн с бо́льшим количеством воспринимается тяжело. Использование одного цвета, напротив, сделают сайт или баннер скучным.
Также важно понимать, к какой механике относится тот или иной цвет. Из самого простого – зелёная кнопка ассоциируется у пользователей с «можно», действием (отправить заявку, купить, перейти на другую страницу и т. д.), а красная — с «нельзя», отменой действия (отозвать заявку, закрыть окно и т. д.).Если вы хотите внести изменения в цветовую схему сайта, но не можете объяснить дизайнеру, какие цвета вам нужны, воспользуйтесь специальными сайтами. Например, на ColorSpace вы можете ввести HEX-код понравившегося оттенка, и сервис сам подберёт удачные сочетания. Просто покажите дизайнеру палитру, которую вам хочется видеть на сайте.

В дизайне присутствует только одна шрифтовая пара
Чтобы не перегружать дизайн, лучше не использовать больше одной шрифтовой пары. Начертания, то есть наклон и контраст букв, не учитываются.

Более смелый и интересный шрифт лучше использовать для заголовков. Главная его функция – привлечь внимание пользователя, поэтому здесь могут быть буквы с необычными засечками или декоративными элементами. Для остального текста должен использоваться простой читабельный шрифт.

Если вас не устраивает шрифтовая пара, использованная дизайнером, предложите ту, которая нравится вам. Подобрать пару поможет один из специальных сервисов. Например, Type Genius от Canva.

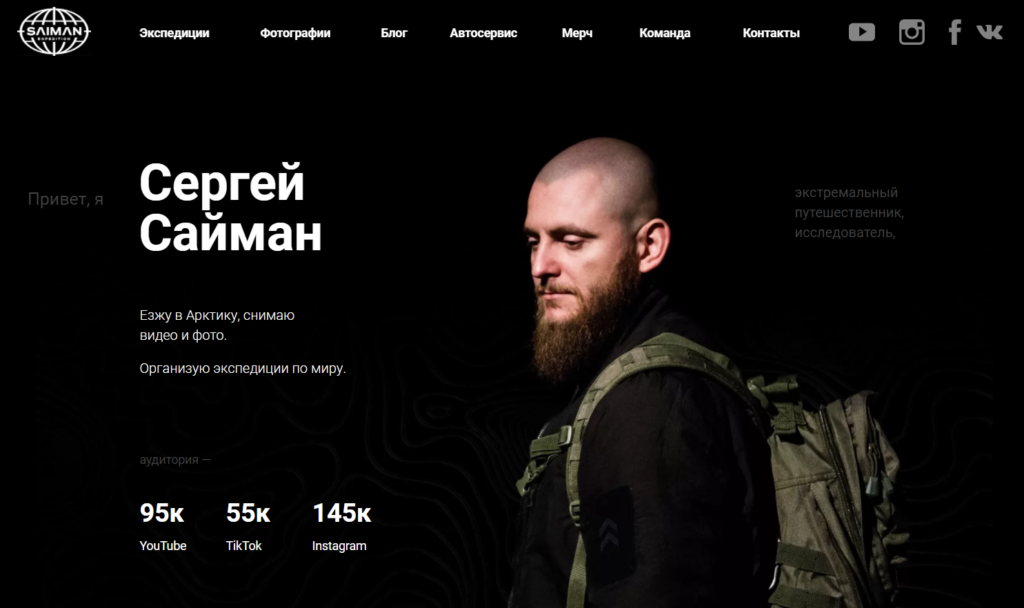
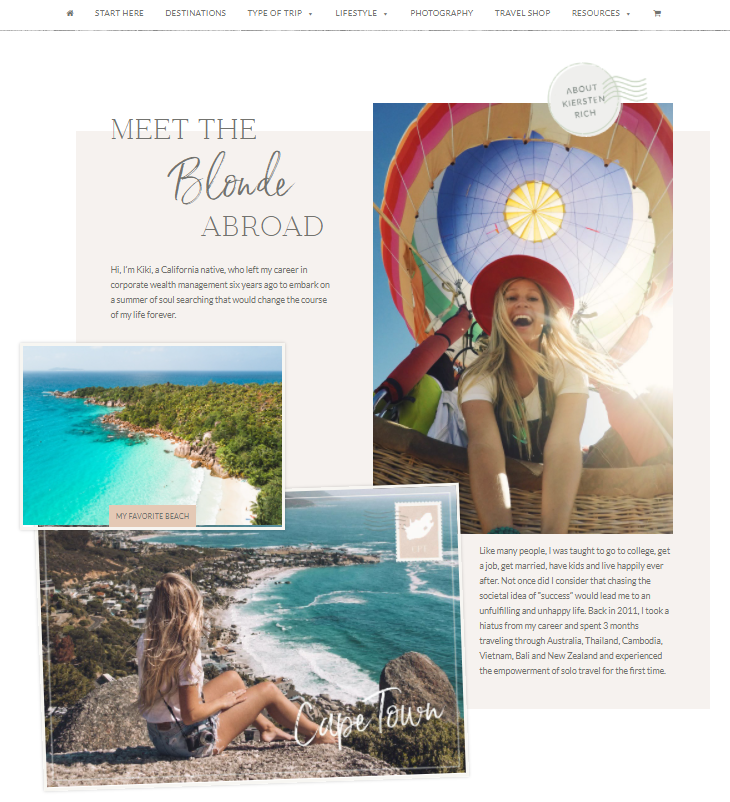
Иллюстрации и фото качественные
Изображения помогают дизайну рассказать, что и для кого вы предлагаете. Идеально, если фотограф сделает серию снимков специально для вашего визуала. Но возможность поработать с хорошим специалистом есть не всегда.
Альтернатива – покупка фотографий и рисунков на фотостоке. Так и поступают дизайнеры. Поэтому следите, чтобы иллюстрации сочетались по стилистике и цветовой гамме друг с другом и самим сайтом. Также с фотографий должен чётко считываться смысл. Например, для продвижения полётов на воздушных шарах вряд ли подойдёт картинка с самолётом.
Все изображения должны быть эффективными. То есть привлекать внимание пользователя и вызывать у него желание отправиться в путешествие. Фото бескрайних пляжей могут передавать чувство свободы, картинки с национальными блюдами – вызывать аппетит, а изображения с красивыми закатами и рассветами – вдохновлять на новое путешествие.
Ну и, конечно, посмотрите, чтобы иллюстрации и фото были в хорошем качестве. Пиксельные, зернистые изображения или с водяным знаком формируют плохое впечатление о сайте и его авторе.

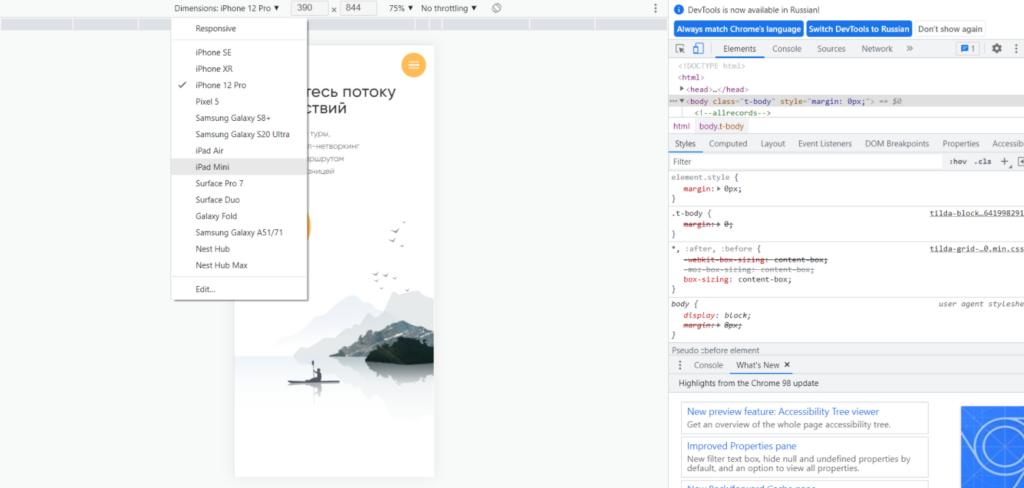
Сайт адаптирован под разные устройства
Представители платформы SlickJump рассказали CNews, что в 2021 году 83% интернет-трафика приходится на мобильный трафик. Поэтому попросите специалиста подготовить версию дизайна сайта для мобильных устройств.
Все блоки должны быть удобными, текст – читаем, а изображения – понятны без масштабирования при просмотре не только на десктопе, но и на телефонах, планшетах.

Когда вы получите уже итоговый сайт от верстальщика, проверьте, как страницы выглядят на экранах разных устройств. Это можно сделать с помощью режима разработчика. Например, в Google Chrome он вызывается правой кнопкой мыши → посмотреть код → Toggle device toolbar.

Механика элементов понятная и логичная
Если вы хотите, чтобы на сайте при скроллинге появлялись дополнительные элементы, попросите дизайнера учесть их в макете сайта. Важно, чтобы на этапе создания дизайна вы видели: фотографии, видео и поп-апы соответствуют стилистике сайта, будут отображаться в той части экрана, на которой сосредоточено внимание пользователя, не перекроют основной контент.
Популярная и важная механика элементов сайта — их различные состояния. Например, когда при наведении или клике на кнопку, её цвет меняется, пользователь понимает: кнопка рабочая. Оценивая макет сайта от дизайнера, проверьте, учёл ли специалист эти моменты. Чтобы на этапе дизайна вы видели, какие цвета и формы предусмотрены для разных состояний элементов, и при необходимости могли скорректировать их.

Что делать, если оценить дизайн самостоятельно всё ещё трудно?
В процессе оценки и комментирования макета ваши с дизайнером взгляды могут разойтись. Он лучше разбирается в визуале, поэтому может долго отстаивать свой креатив. Но при этом вы лучше знаете свой проект и аудиторию.
Если прийти к согласию не получается, попросите о помощи знакомых и друзей. Главное, чтобы они входили в вашу целевую аудиторию.
Также можно попросить разбор дизайна у комьюнити. Найдите группы или каналы тех, кто занимается дизайном и попросите их подписчиков оценить работу. Некоторые профессионалы сами разбирают чужие визуалы. Например, такие ревью можно найти в видео Алексея Бычкова.
Попробуйте добавить работу на тематические сайты: Behance или Pollskll. В комментариях пользователи часто дают обратную связь, раскрывая плюсы и минусы внешнего вида страницы.