How to Use the New Widget
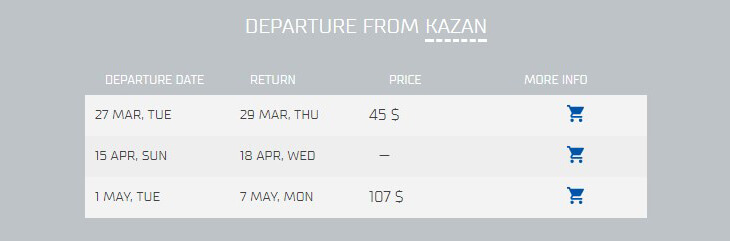
The widget allows you to display a block with prices in a predefined destination for specific dates on your site. The departure airport is automatically filled from the user’s location by default, but the user has the option to change the departure airport manually in the widget.
An example of the code for displaying the tool on a page:
<div id="test"> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="//misc.travelpayouts.com/khl2017/script.php?lang=en&marker=66886&container=test&destination=MOW&flights=2018-03-27:2018-03-29|2018-04-15:2018-04-18|2018-05-01:2018-05-07"></script>
Now, the widget does not have features for a quick creation in the personal account while the rest of our tools have. However, you can already use all functions manually today. For this, follow the instructions below.
- Add an element where it is necessary to display the widget and add to this element any arbitrary ID, for example:
<div id="test" ></div>
- Next, you need to connect the Jquery library. If you have not done it before on your page, to do this, use this code:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
- After connecting JQuery, specify the path to the widget. In this part are written the main parameters for working. For example:
<script src="https://misc.travelpayouts.com/khl2017/script.php?lang=en&marker=66886&container=test&destination=TSE&flights=2018-01-09:2018-01-15|2018-01-10:2018-01-14|2018-01-12:2018-01-14|2018-01-12:2018-01-15"></script>
Parameters to work with the widget:
- lang — the language of the widget (in the example above: en, you can change to Russian: ru);
- marker — your marker (6 digits, look at your account);
- container — the container for the widget (see above, for example, “test” or another name you chose);
- destination — the city of destination (for example TSE – Astana, LAX – Los Angeles, three letters);
- flights — an array with the required flight dates;
Working With the Flights Field
Let’s imagine that you want to set 2 flights:
- From December 21, 2018, to December 28, 2018
- From December 18, 2018, to December 22, 2018
In this case, the flight will have the value:
flights=2018-12-21:2017-12-28|2018-12-18:2017-12-22
To form the block, the symbols ‘:’ and ‘|’ are used:
- Each date (to/from) will be separated by the symbol “:”.
- Each flight, which has the flight for both sides, is divided by the symbol “|”.
This tool will perfectly fit into the materials about the forthcoming World Cup 2018. You can make an offer for each game through this new widget because the dates are already known. Regional hotels have ridden prices that some fans are searching seriously for the options of living in Moscow and flying for selected matches to other cities. Recently we considered other options about how you could earn on World Cup 2018 with Travelpayouts tools — don’t miss this chance.
The tool is suitable for other events — large industry conferences, holidays (St. Valentine’s Day, International Women’s Day, etc.), the beginning of the holiday season and any other that is associated with specific dates.
Ekaterina Rakova from Booking.com recommended on the Travelpayouts Affiliate Summit for all partners to fill the forms in advance. This reduces the amount of actions required from the user, which increase the conversion rate in theory. The new flight widget has an offer for specific dates, what fit for this logic.
Try it yourself, and share with us your achievement, ideas, and even critiques. We upload the tool in advance in alpha stage to have a chance to make the final product better for you.