Results and Recommendations
I used another affiliate program and put an application into the Google Play Store. But since I have discovered Travelpayouts I decided to update it. Here is the link : https://play.google.com/store/apps/details?id=best9.com.best9.
There are 3 essential things in the Play Store:
- Rate of installation.
- Rate of removal.
- Reviews.
It is necessary to present an application which responds to the need of the user. He will keep it installed and will write a good review.
All the solution proposed by Travelpayouts can work for the application development as a hotel radar in the intelligent calendar.
Since I have updated the application I have seen an increase in installation rate and it is getting higher and higher because of keywords.
The referencing on the Google Store is much simpler than on the websites.
I created the website ads-rabat.com because I am an agent in an online travel agency for 5 years. I like my profession of a tour operator so I accumulate passion and knowledge to put online a comparator of flight and hotel prices.
Tutorial
1. Download Intel Xdk
As an alternative you can use System Studio or Arduino Create.
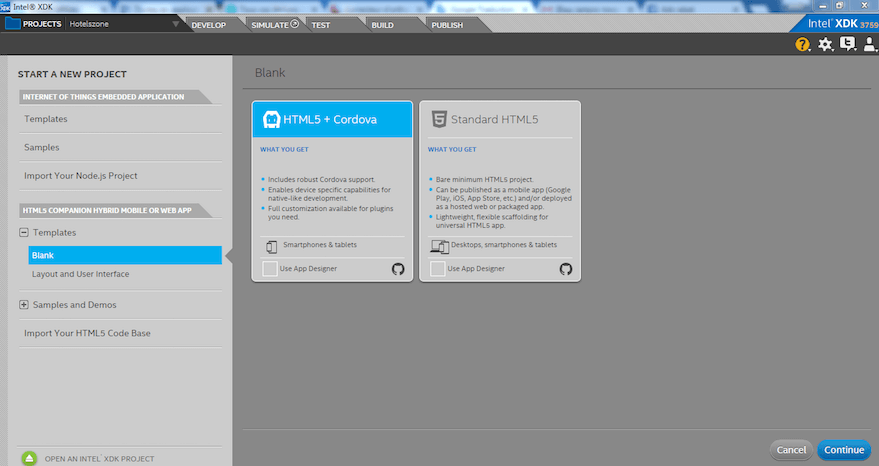
2. Open a New Project

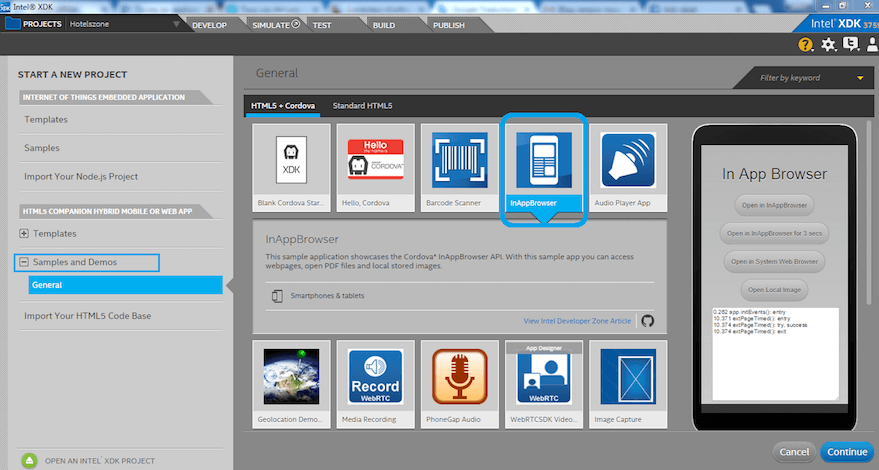
3. Choose Samples and Demo

4. In App Browser Project



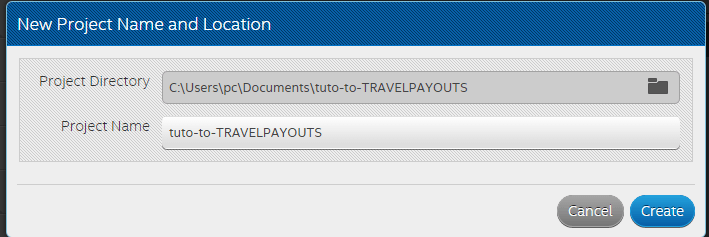
5. Enter a Name for Your Application

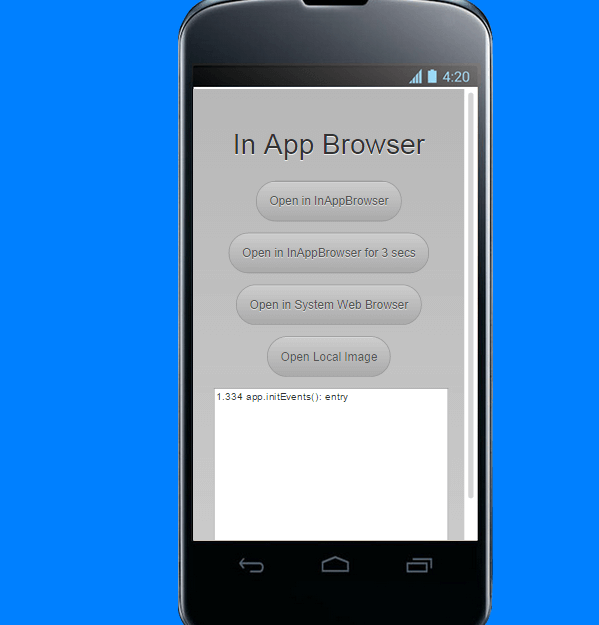
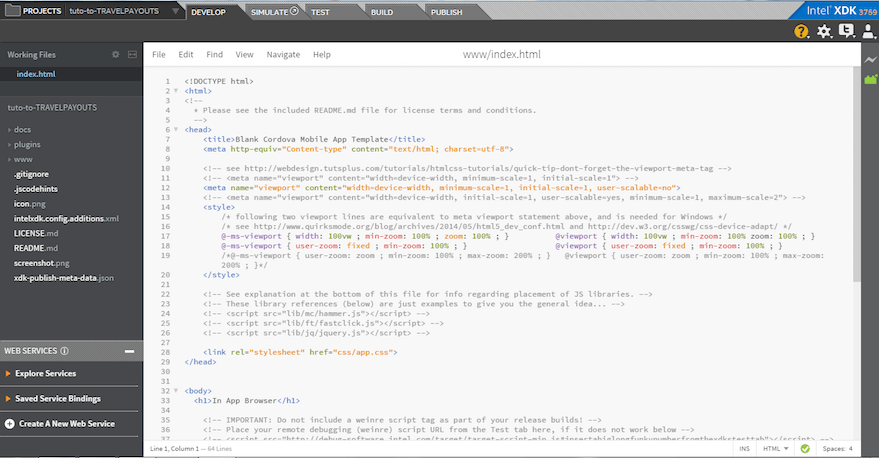
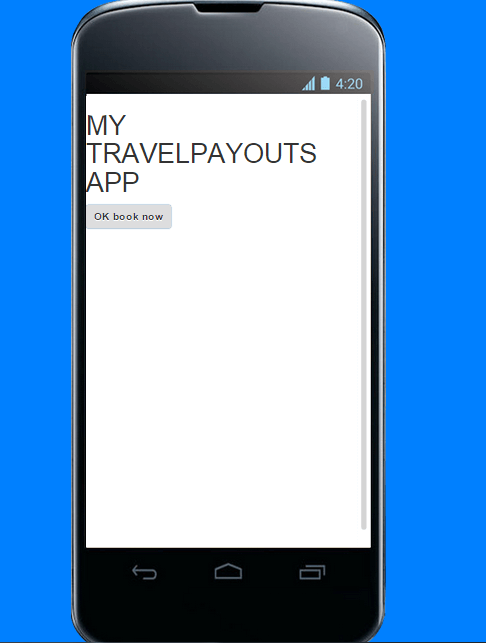
6. You Will Have This Interface

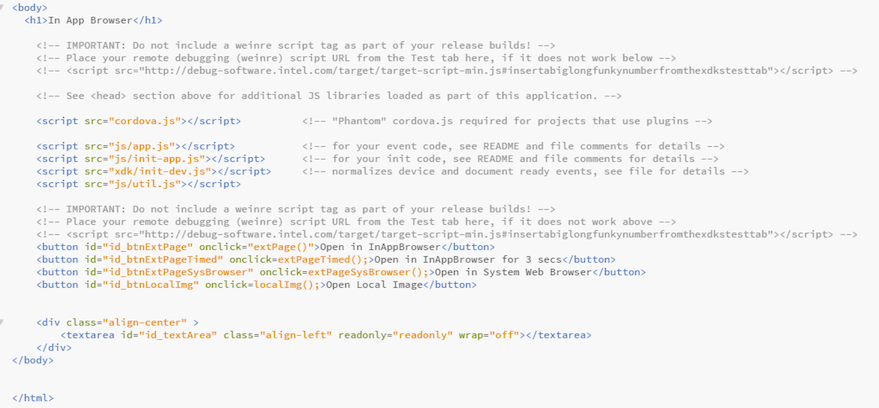
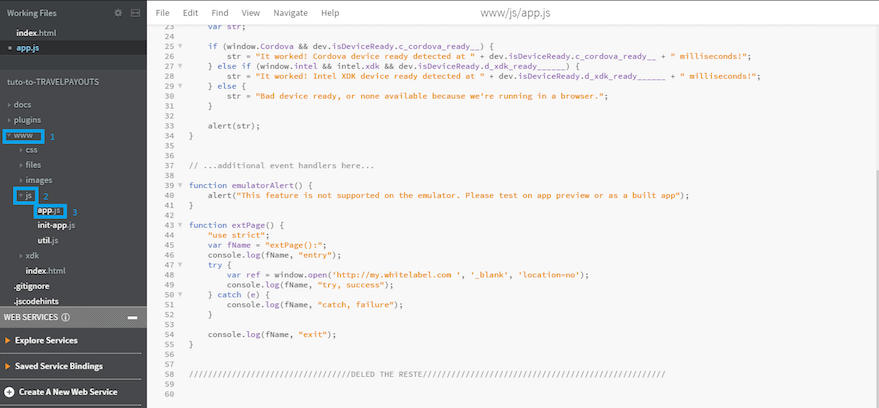
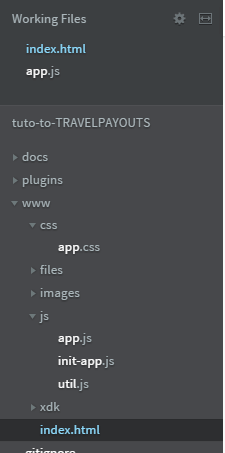
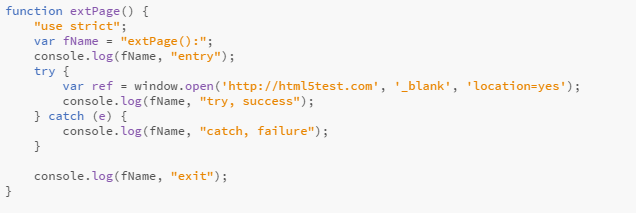
7. Go to App.JS




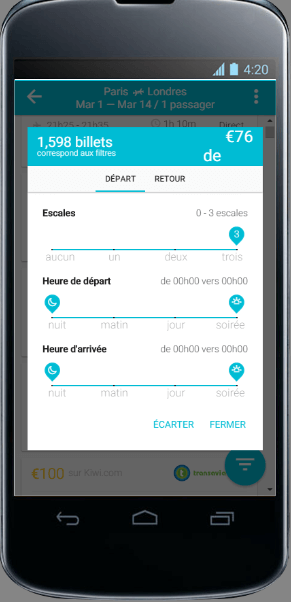
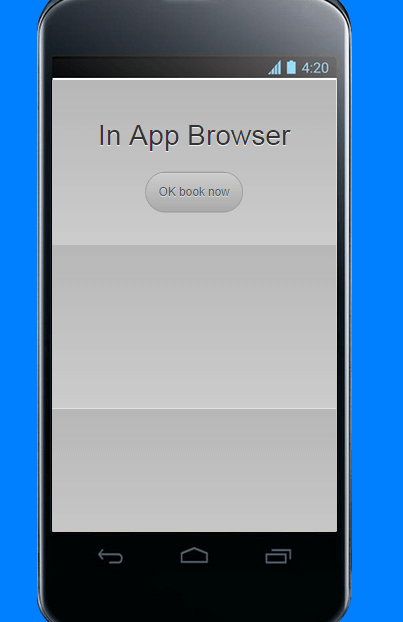
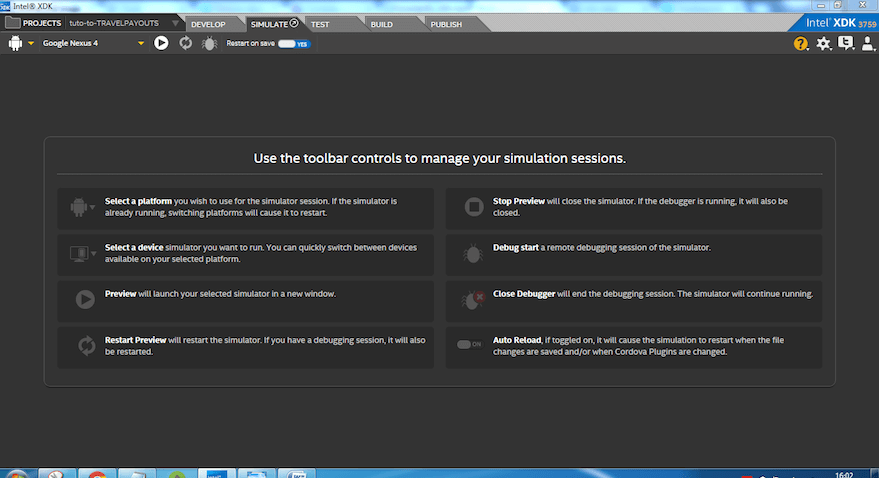
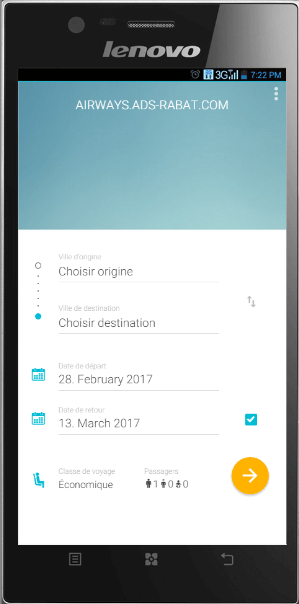
8. Simulate


9. As You See if You Use the Force for Mobile in Travelpayouts Settings the Application Works
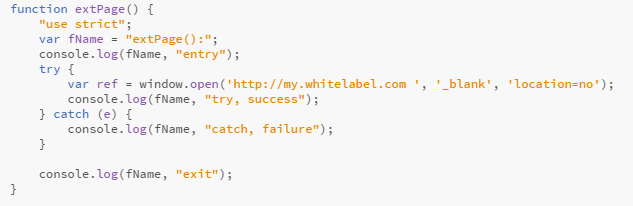
10. Modify CSS Style Between Head Tag and Add the Class of Your Button in This Code. Free Choice for Style Remains Question of Taste
![]()


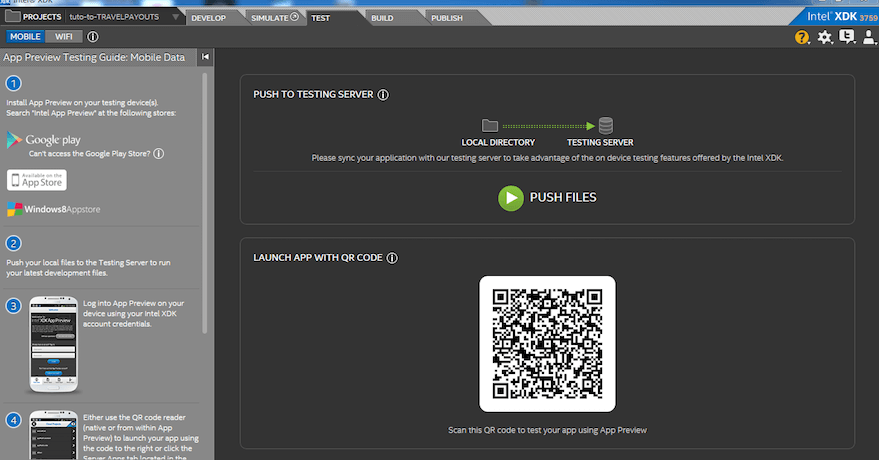
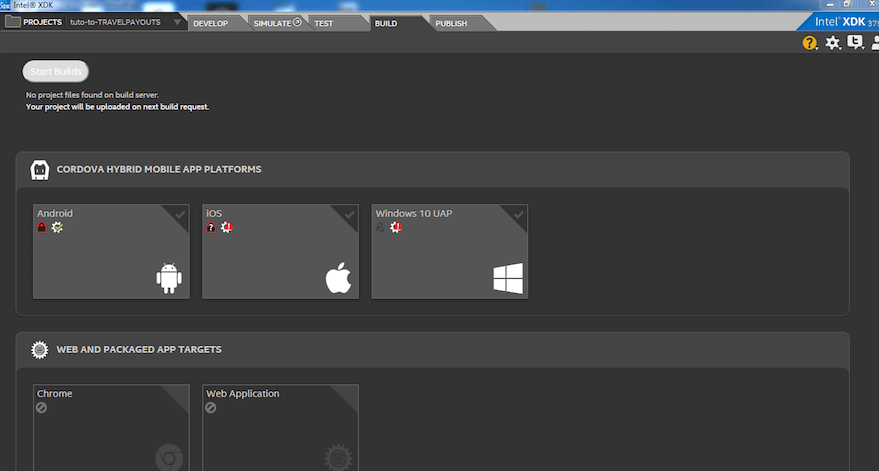
11. Add the Application to the Server

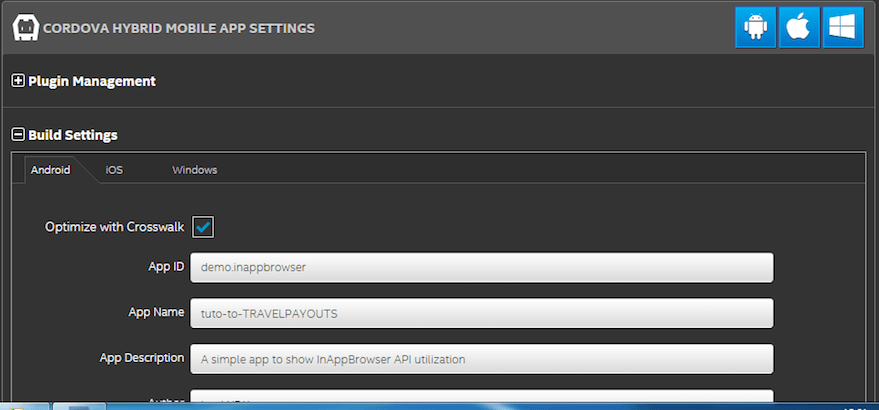
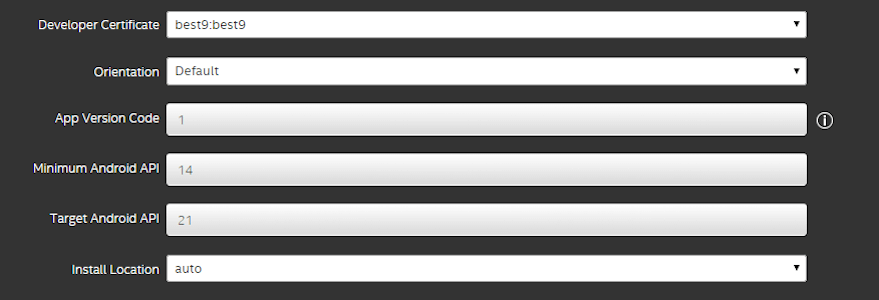
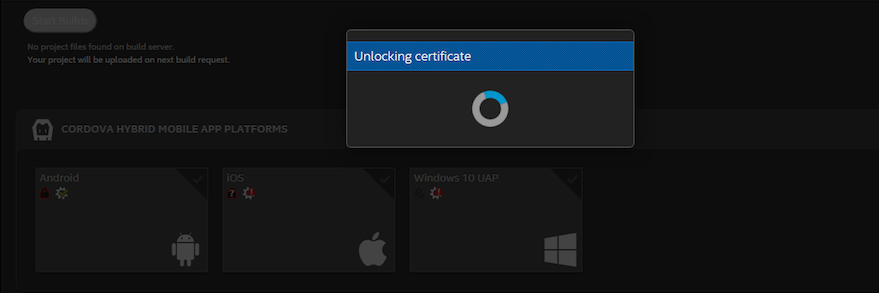
12. Create a Certificate App Because This Is Necessary




13. Download the App